Aktuelles von weitzeldesign. Projekte und mehr…
Ihre klimafreundliche, CO₂-reduzierte Website für nachhaltiges Online-Marketing

Das Thema „CO2-reduzierte Websites“ wird immer relevanter, gerade weil digitale Produkte oft als „unsichtbar“ klimaneutral wahrgenommen werden, obwohl Server, Datenübertragung und Endgeräte sehr wohl Energie verbrauchen.
Wichtige Faktoren für eine CO₂-reduzierte Website
1. Geringere Datenmengen
Je weniger Daten übertragen werden, desto weniger Energie verbraucht:
- Optimierte Bilder: Komprimierung, WebP/AVIF-Formate nutzen, Lazy Loading
- Minimierte Dateien: CSS, JS, HTML minifizieren und bündeln
- Vermeidung unnötiger Plugins und Frameworks
- Keine Autoplay-Videos oder riesige Hintergrundvideos
2. Effizienter Code & Architektur
- Lightweight Frameworks oder Vanilla JS
- Server-Side Rendering oder statische Seiten (Jamstack)
- Sauberer, schlanker HTML/CSS/JS Code
3. Hosting & Infrastruktur
- Ökostrom-betriebenes Hosting (z. B. Hetzner, GreenGeeks, Raidboxes)
- Content Delivery Networks (CDNs) für kürzere Datenwege
- Effizientes Caching
4. Design & User Experience
- Schlichtes, minimalistisches Design
- Dark Mode (spart bei OLED-Displays tatsächlich Strom)
- Klare, intuitive Navigation (weniger unnötige Seitenaufrufe)
🚫 Elemente, auf die man besser verzichtet:
- Autoplay-Videos / Hintergrundvideos
- Riesige Bilder ohne Optimierung
- Überdimensionierte Web-Fonts (vor allem viele verschiedene Schnitte)
- Tracking- und Ad-Skripte in Massen
- Third-Party Widgets, wenn nicht zwingend nötig
📏 Methoden zur CO₂-Messung einer Website
Online-Tools:
- Website Carbon Calculator
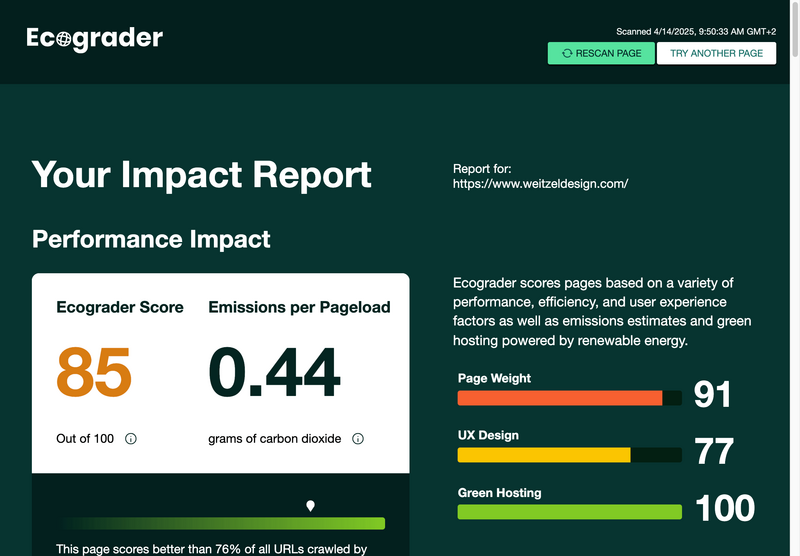
➝ Misst CO₂-Ausstoß pro Seitenaufruf, gibt Vergleichswerte und Verbesserungstipps - Ecograder
➝ Bewertet Website-Performance und Nachhaltigkeit - Beacon by Green Web Foundation
➝ Prüft, ob deine Website auf grünem Hosting läuft
Technische Metriken:
- Page Size (in KB/MB)
- Anzahl HTTP-Requests
- Ladezeiten (Pagespeed, Lighthouse)
- Verwendete Ressourcen (Fonts, Bilder, Scripts)
👉 Fazit:
Eine CO₂-reduzierte Website lebt von minimalistischem Design, reduziertem Code, optimierten Medien und nachhaltigem Hosting. Je kleiner und effizienter eine Seite ist, desto geringer ihr Fußabdruck.
Fundierte Beratung & Expertise gibt es hier. Starte direkt deine Projektanfrage.